Kepentingan Penggunaan Schema Markup di dalam Laman Web
LAMAN WEB


Pengenalan
Penanda Skema (atau Schema Markup) adalah sangat penting di dalam dunia optimasi mesin pencari (SEO) kerana ia membantu mesin pencari seperti Google memahami dengan lebih baik tentang apa yang terdapat di dalam laman web anda. Dengan menggunakan schema markup, anda memberikan petunjuk yang jelas kepada mesin pencari tentang jenis kandungan yang terdapat di dalam laman web anda, seperti produk, resepi, acara, artikel berita, dan banyak lagi.
Contohnya, jika anda mempunyai laman web yang menjual pakaian, anda boleh menggunakan schema markup untuk memberitahu mesin pencari bahawa halaman tersebut mengandungi produk-produk pakaian. Dengan maklumat tambahan ini, mesin pencari dapat memaparkan maklumat yang lebih terperinci di dalam hasil carian, seperti harga, ulasan, dan keadaan stok produk.
Contoh lain, jika anda mempunyai laman web yang menyediakan resepi, dengan menggunakan schema markup, anda boleh memaparkan gambar resepi tersebut, peringkat kesukaran, dan masa penyediaannya.


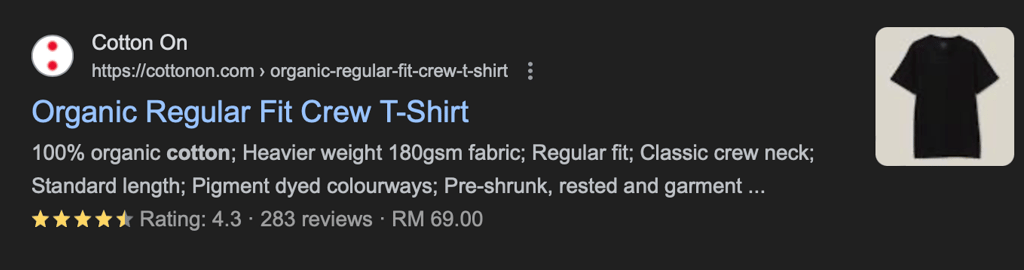
Contoh Schema Markup yang memaparkan gambar produk, rating, review dan harga.


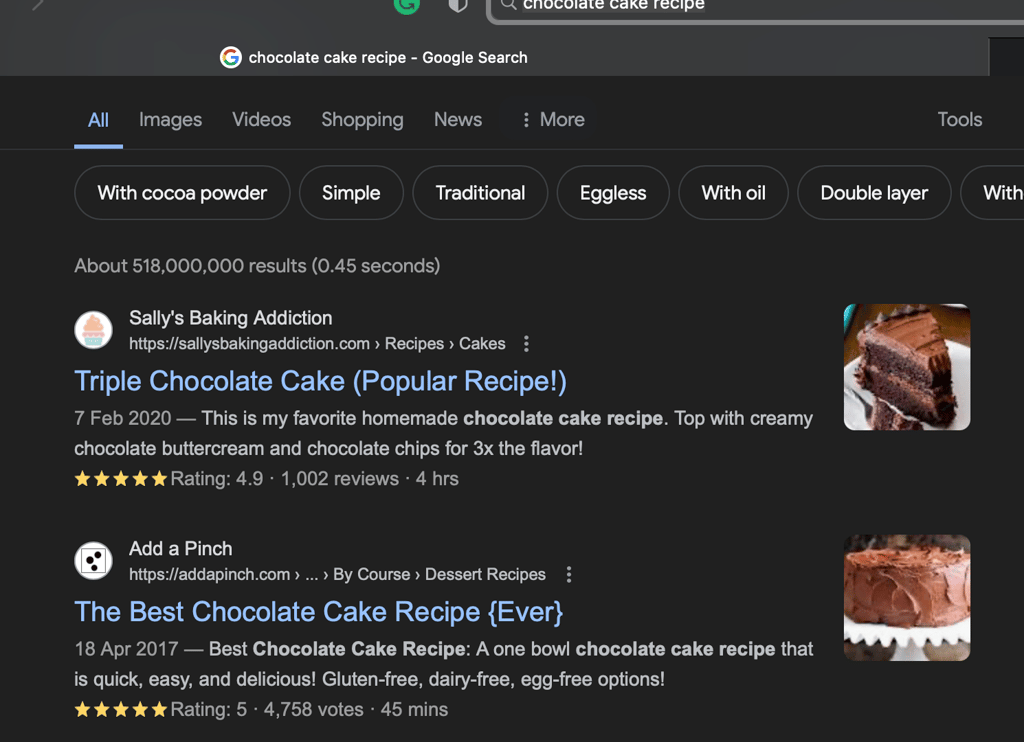
Contoh Schema Markup yang memaparkan gambar resepi, rating, review, undian dan masa penyediaan.
Kelebihan Schema Markup
Schema markup memberi banyak kelebihan kepada laman web. Antara kelebihan-kelebihan tersebut termasuk:
a. Penyokong Pencarian Mesin (SEO) yang Lebih Baik
Schema markup membantu mesin pencari memahami konten laman web dengan lebih baik.
Ini membolehkan pencarian mesin menonjolkan maklumat penting dalam hasil carian, seperti ulasan produk, harga, dan maklumat kedai fizikal.
Dengan maklumat yang lebih terstruktur, laman web mungkin mempunyai peluang yang lebih baik untuk mendapat kedudukan yang lebih tinggi dalam hasil carian.
b. Peningkatan Klik melalui Hasil Carian
Markup Schema membolehkan ciri-ciri kaya (rich snippets) muncul dalam hasil carian, seperti gambar, bintang ulasan, dan maklumat harga.
Ciri-ciri kaya ini menarik perhatian pengguna dan boleh meningkatkan kadar klik (click-through rate) laman web anda dalam hasil carian.
c. Meningkatkan Pengalaman Pengguna
Dengan maklumat yang lebih terstruktur dan visual seperti imej dan ulasan, pengguna dapat dengan mudah menilai kandungan laman web sebelum mengunjungi laman tersebut.
Ini membantu meningkatkan pengalaman pengguna dan memudahkan mereka dalam membuat keputusan atau mendapatkan maklumat yang mereka perlukan.
d. Penonjolan dalam Carta Penyelidikan
Carta penelitian yang semakin popular seperti Carta Pengetahuan Google (Knowledge Graph) sering menggunakan maklumat dari schema markup untuk memaparkan maklumat yang lebih terperinci kepada pengguna.
Dengan menggunakan markup Schema yang betul, laman web anda berpotensi untuk muncul dalam carta-carta seperti ini, meningkatkan pendedahan dan pengiktirafan laman web anda.
e. Penyesuaian dengan Trend Teknologi
Dalam era semasa yang semakin canggih dengan pemprosesan bahasa semantik, penggunaan schema markup adalah satu langkah proaktif untuk menyediakan maklumat yang lebih mudah diinterpretasikan oleh teknologi semasa dan akan datang.
Sebagai contoh, fikirkan laman web e-dagang yang menjual produk. Dengan menggunakan markup Schema seperti `Product` atau `Offer`, anda boleh menunjukkan maklumat seperti harga, ulasan, dan status stok dengan jelas kepada pengguna dan mesin pencari. Ini boleh memberikan pengalaman yang lebih baik kepada pelanggan dan memberi kesan positif kepada ranking carian dan kadar klik laman web anda.
Contoh-contoh Schema Markup
Sekarang, mari kita lihat beberapa contoh schema markup yang boleh digunakan dalam laman web anda:
a. Schema Markup untuk Organisasi
Jika anda memiliki laman web yang mewakili sebuah organisasi, anda boleh menambahkan schema markup untuk memberikan maklumat tentang organisasi tersebut. Contohnya, anda boleh menambahkan nama organisasi, alamat, nombor telefon, dan maklumat lain yang berkaitan. Dengan menggunakan schema markup ini, mesin pencari akan dapat memahami lebih lanjut tentang organisasi anda dan menyediakan maklumat yang lebih tepat kepada pengguna.
Sebagai contoh, jika anda memiliki sebuah restoran, anda boleh menambahkan schema markup untuk menunjukkan jam operasi, jenis hidangan yang ditawarkan, dan ulasan pelanggan. Ini akan membantu enjin pencari memahami dengan lebih baik jenis perniagaan anda dan memberikan maklumat yang lebih relevan kepada pengguna yang mencari restoran di kawasan anda.
b. Schema Markup untuk Produk
Jika anda menjual produk dalam talian, anda boleh menambahkan schema markup untuk setiap produk yang anda tawarkan. Ini akan membantu mesin pencari memahami dan menampilkan maklumat yang lebih relevan kepada pengguna. Contohnya, anda boleh menambahkan maklumat seperti harga, ketersediaan, dan ulasan pengguna. Dengan menggunakan schema markup ini, pengguna yang mencari produk yang anda tawarkan akan dapat melihat maklumat yang lebih terperinci dan membuat keputusan pembelian yang lebih baik.
Sebagai contoh, jika anda menjual pakaian, anda boleh menambahkan schema markup untuk menunjukkan jenis pakaian, bahan, ukuran, warna, dan ulasan pelanggan. Ini akan membantu pengguna mencari pakaian yang sesuai dengan keperluan mereka dan memberikan maklumat yang lebih terperinci tentang produk anda.
c. Schema Markup untuk Acara
Jika anda mengadakan acara seperti seminar atau konsert, anda boleh menambahkan schema markup untuk memberikan maklumat tentang acara tersebut. Contohnya, anda boleh menambahkan tarikh, masa, tempat, dan maklumat pendaftaran. Dengan menggunakan schema markup ini, pengguna yang mencari acara di kawasan anda akan dapat melihat maklumat yang lebih terperinci dan membuat keputusan penyertaan yang lebih baik.
Sebagai contoh, jika anda mengadakan seminar tentang pemasaran digital, anda boleh menambahkan schema markup untuk menunjukkan topik, penceramah, jadual, dan maklumat pendaftaran. Ini akan membantu pengguna mencari seminar yang berkaitan dengan minat mereka dan memberikan maklumat yang lebih terperinci tentang acara anda.
Cara Memasang dan Menguji Schema Markup
Untuk memasang schema markup dalam laman web anda, anda perlu menambahkan kod schema markup ke dalam kod HTML laman web anda. Berikut adalah langkah-langkah untuk memasang schema markup:
a. Pilih Jenis Schema Markup
Pertama, anda perlu memilih jenis schema markup yang sesuai untuk kandungan laman web anda. Anda boleh melihat dokumentasi schema.org untuk melihat jenis-jenis schema markup yang tersedia dan memilih yang paling sesuai.
b. Tambahkan Kod Schema Markup
Setelah anda memilih jenis schema markup, anda perlu menambahkan kod schema markup ke dalam kod HTML laman web anda. Anda boleh menambahkannya secara manual atau menggunakan alat seperti Google Tag Manager untuk memudahkan proses ini.
Untuk menambahkan kod schema markup secara manual, anda perlu mengetahui struktur kod schema markup yang betul. Kod schema markup biasanya terdiri daripada beberapa elemen dan atribut yang menggambarkan butiran tentang kandungan laman web anda.
Sebagai contoh, jika anda ingin menambahkan schema markup untuk produk yang dijual di laman web anda, anda perlu menambahkan elemen seperti nama produk, harga, gambar, dan ulasan. Anda juga perlu menentukan jenis produk yang diwakili oleh schema markup, seperti produk fizikal atau produk digital.
Setelah anda mengetahui struktur kod schema markup yang betul, anda boleh menambahkannya ke dalam kod HTML laman web anda. Pastikan untuk menempatkan kod schema markup di tempat yang sesuai, seperti dalam elemen <script> atau <div> yang relevan.
Jika anda menggunakan alat seperti Google Tag Manager, anda boleh menambahkan kod schema markup dengan lebih mudah. Cukup buat tag baru dalam Google Tag Manager dan masukkan kod schema markup ke dalamnya. Kemudian, letakkan tag tersebut di tempat yang sesuai dalam laman web anda.


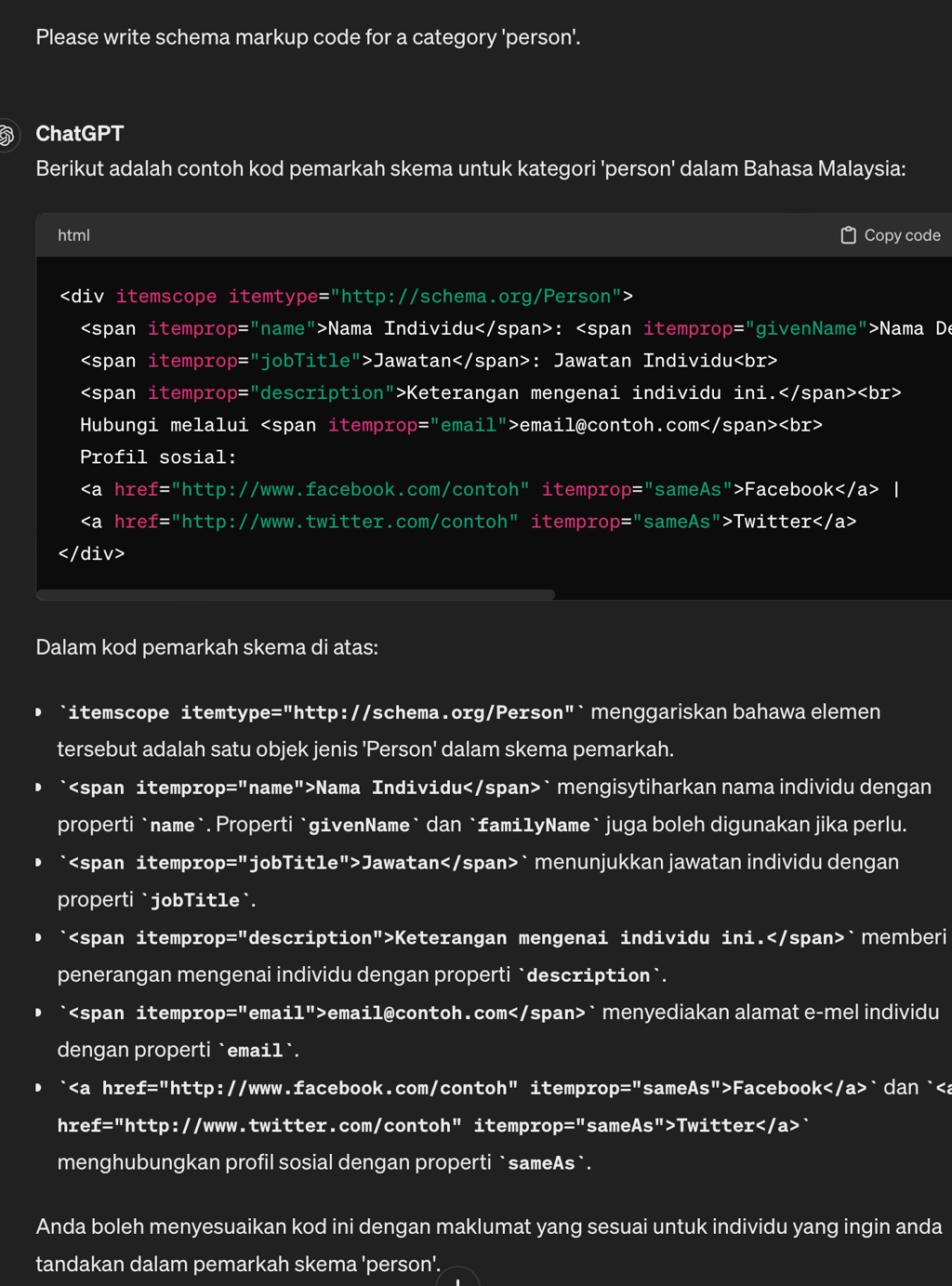
Anda boleh meminta ChatGPT menjana kod Schema Markup untuk apa-apa sahaja kategori yang anda perlukan. Tempatkan kod pemarkah skema di laman web anda di mana anda ingin schema markup tersebut diterapkan. Anda boleh memasukkan kod tersebut di dalam HTML laman web anda, khususnya di dalam bahagian yang berkaitan dengan entiti yang ingin anda tandakan. Contohnya, jika anda ingin menandakan butir 'person' pada halaman profil individu, letakkan kod tersebut dalam bahagian profil individu tersebut.
c. Uji Schema Markup
Selepas memasang schema markup, anda perlu menguji dan memastikan ia berfungsi dengan betul. Anda boleh menggunakan alat seperti Google Structured Data Testing Tool untuk memeriksa schema markup anda dan melihat adakah terdapat sebarang ralat atau masalah.
Apabila anda menggunakan alat ini, anda perlu memasukkan URL laman web anda yang mengandungi schema markup. Alat ini akan menganalisis kod HTML laman web anda dan memaparkan hasilnya, termasuk jenis schema markup yang dikenalpasti dan sebarang ralat atau masalah yang mungkin wujud.
Jika terdapat ralat atau masalah dengan schema markup anda, anda perlu membetulkannya untuk memastikan ia berfungsi dengan betul. Anda boleh merujuk kepada dokumentasi schema.org atau mencari bantuan dalam komuniti pembangunan web untuk menyelesaikan masalah tersebut.
d. Analisis Hasil Ujian
Setelah anda mendapatkan hasil ujian schema markup, adalah penting untuk menganalisisnya dengan teliti. Perhatikan setiap aspek schema markup yang telah anda tambahkan dan pastikan ia berfungsi seperti yang dijangkakan.
Perhatikan juga sebarang ralat atau masalah yang dikesan oleh alat ujian. Jika terdapat ralat, cuba cari punca masalah dan perbaiki dengan segera. Ralat dalam schema markup boleh menghalang laman web anda daripada mendapatkan manfaat penuh daripada penandaan struktur.
e. Uji di Pelbagai Pelayar Web
Setelah anda puas dengan hasil ujian di Google Structured Data Testing Tool, adalah penting untuk menguji schema markup anda di pelbagai pelayar web. Pastikan schema markup berfungsi dengan betul di pelayar web popular seperti Google Chrome, Mozilla Firefox, dan Safari.
Pastikan juga schema markup berfungsi dengan betul di pelayar web yang lebih khusus seperti Internet Explorer atau Microsoft Edge. Ujian di pelbagai pelayar web akan memastikan bahawa schema markup anda dapat dikenali dan digunakan dengan betul oleh semua pengguna laman web anda.
f. Pantau dan Kemas Kini Schema Markup
Schema markup bukanlah sesuatu yang statik. Ia perlu dipantau dan dikemas kini secara berkala. Pantau prestasi laman web anda setelah mengimplementasikan schema markup dan lihat bagaimana ia mempengaruhi paparan hasil carian dan interaksi pengguna.
Jika anda mendapati bahawa schema markup tidak memberikan manfaat yang dijangkakan atau terdapat peluang untuk meningkatkan penandaan struktur, kemas kini schema markup anda. Teruskan untuk memantau dan mengoptimumkan schema markup anda untuk memaksimumkan kesan positifnya.
Dengan menguji dan mengoptimumkan schema markup anda, anda akan dapat meningkatkan kehadiran laman web anda dalam hasil carian dan memberikan maklumat yang lebih kaya kepada pengguna. Ini akan membantu meningkatkan pengalaman pengguna dan meningkatkan kepercayaan mereka terhadap laman web anda.


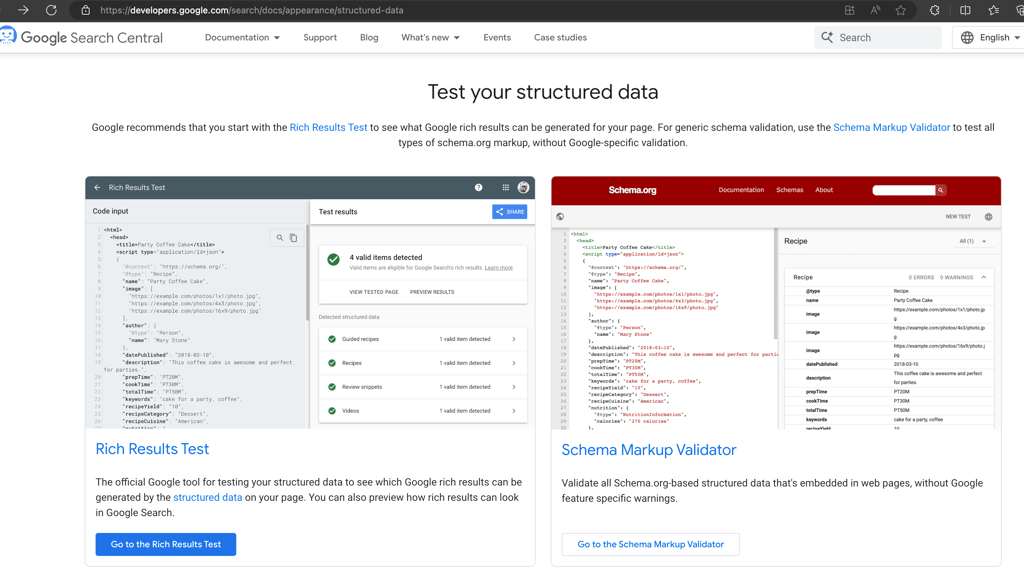
Lokasi untuk menguji keberkesanan Schema Markup anda.
Kesimpulan
Schema markup adalah satu cara yang berkesan untuk meningkatkan kebolehcapaian dan kefahaman mesin pencari terhadap kandungan laman web anda. Dengan memasang schema markup yang betul dan menguji keberkesanannya, anda dapat memastikan laman web anda diberi penekanan yang lebih tinggi oleh mesin pencari dan menarik lebih ramai pengunjung yang sesuai.
Baca artikel yang berkaitan:
8 Kelebihan memiliki laman web perniagaan


